- 1. UNESEŠ SLIKU JEDNU PO JEDNU
(provjerila sam – ako ih se označiš nekoliko odjednom, tada odabranu veličinu primjeni samo na prvu sliku – ostale su onda jako velike tj. nisu sve iste veličine
–> ZATO SE UNOSI JEDNA PO JEDNA)– NE ZABORAVITI NASLOVE:
naslove/imena slika (npr. IMG827.jpg) treba promijeniti PRIJE UNOŠENJA SLIKA U POST.Ukoliko ih kasnije izmijenimo neće se automatski vidjeti jer je tokom unošenja slike kopiran onaj naslov koji je trenutno tamo.Znači, naslove je najbolje odmah upisati kod unošenja slike u medijsku zbirku.UPDATE: i dalje vrijedi to da se ne smiju zaboraviti naslovi, no trenutno je wordpress izbacio automatsko ispisivanje naslova pa se taj atribut,
(title=”tekst naslova”) ne vidi u kodu tj. moramo ga sami upisati u ovom slučaju kada ručno unosimo slike.U ovom prvom koraku (ubacivanje slike u post) ne smijemo zaboraviti neke detalje pa ću navesti kojim redom je postupak najbrži i najtočniji.
Princip je sljedeći:– odmah kod unošenja slike upisati LIJEPI NASLOV:
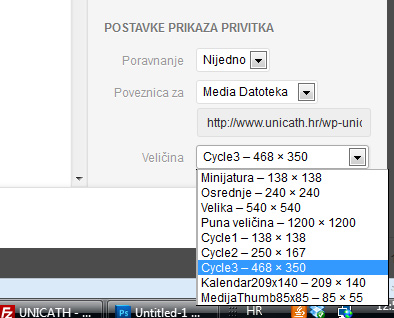
– odmah kod unošenja OBAVEZNO odabrati veličinu slike koju unosiš: sada se kod ponuđenih veličina vide Cycle1,Cycle2 i Cycle3
( taj odabir je u sasvim donjem desnom uglu):– pogledamo u tekstualnom editoru programski kod slike, potražimo “alt” atribut u kojem nam sada wordpress upisuje tekst naslova,
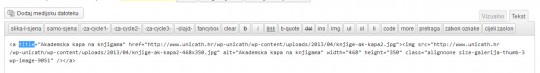
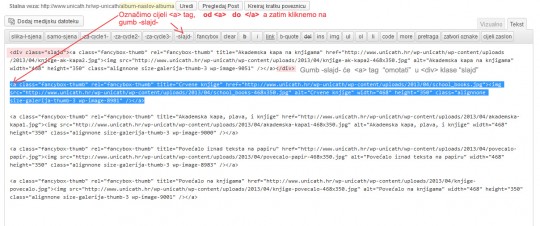
KOPIRAMO ALT ATRIBUT:
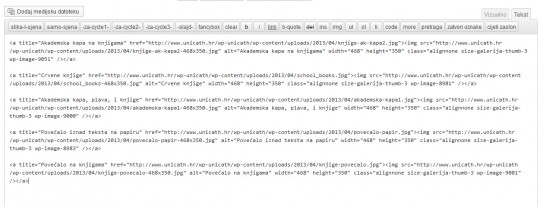
– zalijepimo taj alt unutar “a” taga i pretvorimo alt u title
– nakon svake možeš slobodno lupiti enter i dodati razmake da bude pregledno
(samo nemoj ažurirati i objaviti post u ovoj fazi sa razmacima da ne doda ” p-ove” ili “br-ove “)
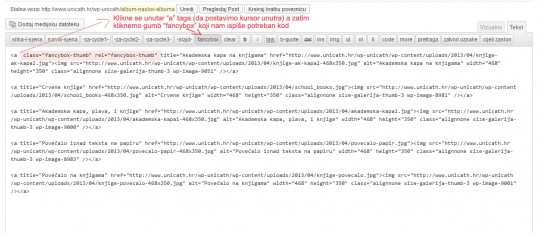
– ovako to izgleda u ovoj fazi: - 2. Sada u svaki “a” klikneš kursorom i gumb “fancybox”
– to će unutra dodati kod: class=”fancybox-thumb” rel=”fancybox-thumb”
Time smo zadali da se slike na klik otvaraju u fancybox prozoru. - 3. Sada preostaje da ih upakiramo u slideshow cycle.
Omotaš/označiš “a”, od “a” do “/a”, i gumb “-slajd-“ će ga upakirati u “div”.Ponoviti postupak na svakom “a” tj. na svakoj slici.
( Ovdje OBAVEZNO moraš označiti taj dio, da “poplavi” kao kad radiš copy, pa onda kliknuti gumb -slajd- )
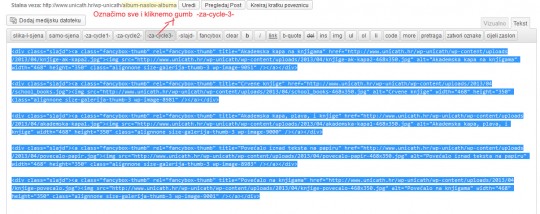
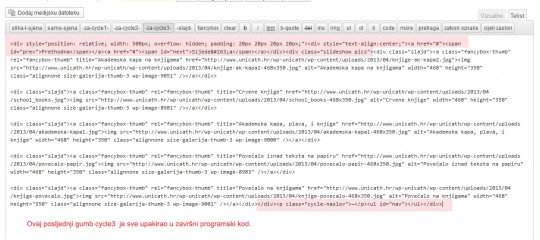
- 4. Za kraj označimo sve zajedno i kliknemo gumb “-za-cycle-3-“
(tako ih upakiramo u završne “div” elemente, oni određuju početak i kraj koda )TEK SADA se klikne i objavi/ažurira post.
Ako kliknemo na “Objavi” ili “Ažuriraj” u nekoj fazi između , wordpress će automatski ispisati ili “p” ili “br” tagove,
kojih ne smije biti u našem programskom kodu za cycle slideshow.
To je sve – ukratko to bi bilo ovo:
– uneseš slike svaku posebno (upisati naslov – odabrati veličinu)
– kopirati cijeli “alt atribut”, zalijepiti ga u “a” tag i pretvoriti “alt” u “title”
– svakom “a” tagu unutra klikneš “fancybox”
– sada označiš svaki “a” tag za sebe od početka do kraja pa svakog upakiraš gumbom “-slajd”
– na kraju sve slajdove označiš i gumbom “-za-cycle-3-” upakiraš za kraj
(mogu se odabrati i cycle 1 ili cycle2 veličine a na to moramo misliti još na početku kod odabira veličine slike koju unosimo u post)
Primjer slika unešenih na ovaj način
(možete pogledati u tekstualnom editoru programski kod):
https://www.unicath.hr/wp-unicath/primjer-unesenih-slika-pojedinacno-za-slideshow-u-postu